在智慧型手機橫空出世進入我們的世界以後,網頁工程師/設計師突然面臨到了一個很大的問題,過往的設計都是依照 desktop 的螢幕瀏覽器與比例去構想的,但當智慧型手機突然出現在我們的生活中,工程師/設計師們要考慮的東西就多很多了。剛開始就想說那就依照智慧型手機的螢幕解析度與瀏覽器比例來設計專屬的 Mobile 版手機網頁吧,這件事情不難,就只是在做一個專屬網頁而已,但後來智慧型手機各大廠開始百家爭鳴,不管是蘋果的 iphone 或是 Samsung 的 S 系列,螢幕瀏覽器各有各的樣子,而且一年一機, Samsung 甚至是一年多機,到後來甚至開始出現了平板電腦,然後愈來愈大愈來愈大,行動裝置的螢幕尺寸百百種,工程師/設計師們發現沒有辦法為了每一個螢幕解析度就設計一個專屬的網頁,所以後來才有了響應式網頁設計(英語:Responsive web design,通常縮寫為 RWD)的出現來解決這個問題。
但到底什麼是 RWD 網頁呢,維基百科是這麼說的, 是一種網頁設計的技術做法,該設計可使網站在不同的裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上瀏覽時對應不同解析度皆有適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。白話文來說,RWD 網頁是一種設計方式,利用操控 CSS 的方法來改變網頁樣式,網頁內容就可以自由的縮放、移動,好因應各種不同瀏覽器解析度,讓使用者在瀏覽網頁時都可以有最好的瀏覽體驗。
撰寫 RWD 網頁要怎麼開始呢?
其實 RWD 網頁在 HTML 上沒有甚麼不同,我們先來看一下codepen。
其實也只有在<head></head>裡加上一段程式碼<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">然後就會變成下面這個樣子,<head></head>其他部分就都一樣。
<head>
<meta charset=”UTF-8">
<title>Document</title>
<link rel=”stylesheet” href=”css/all.css”>
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
比較不一樣的是在 CSS 的撰寫上,但在開始撰寫 CSS 前我們先簡單地寫一段簡單的 HTML,內容非常簡單就是一個<h1>標籤還有一個<p>標籤而已
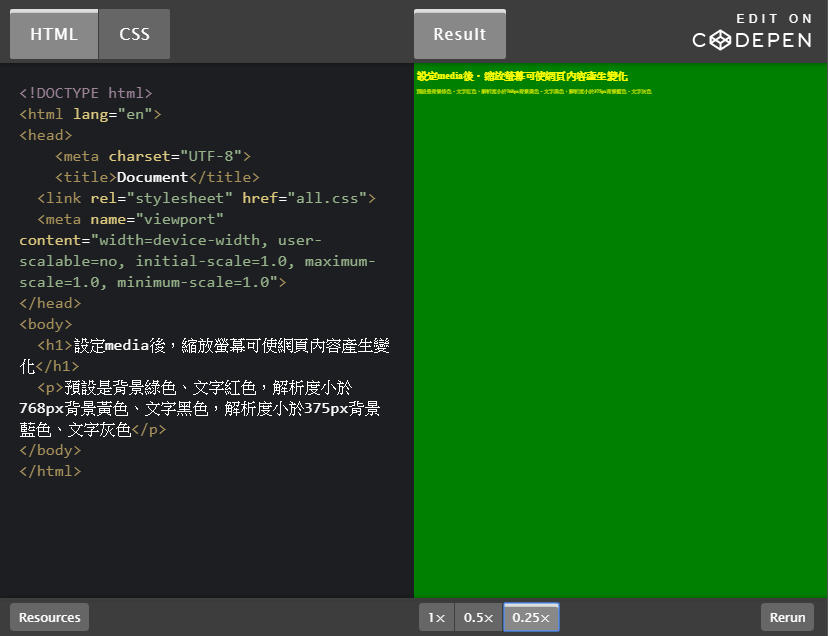
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<title>Document</title>
<link rel=”stylesheet” href=”all.css”>
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
<body>
<h1>設定media後,縮放螢幕可使網頁內容產生變化</h1>
<p>預設是背景綠色、文字紅色,解析度小於768px背景黃色、文字黑色,解析度小於375px背景藍色、文字灰色</p>
</body>
</html>
再來就是 CSS,來看看怎麼寫的,media query 在這裡開始出現,這裡我們先使用max-width的寫法,下面的 CSS 碼簡言之就是,此網頁的一般設定是將body的背景設為綠色、文字黃色,但是當解析度小於768px時,請將背景設為黃色、文字黑色,當解析度小於375px時,將背景設為藍色、文字白色,用max-width的寫法,一般就是先從 desktop 開始寫到平板再寫到手機,用max-width開始寫的網站通常使用者都是以電腦瀏覽比較為主。
body{
background: green;
color:yellow;
}
@media (max-width: 768px) {
body{
background: yellow;
color:black;
}
}
@media(max-width: 375px){
body{
background: blue;
color:white;
}
}
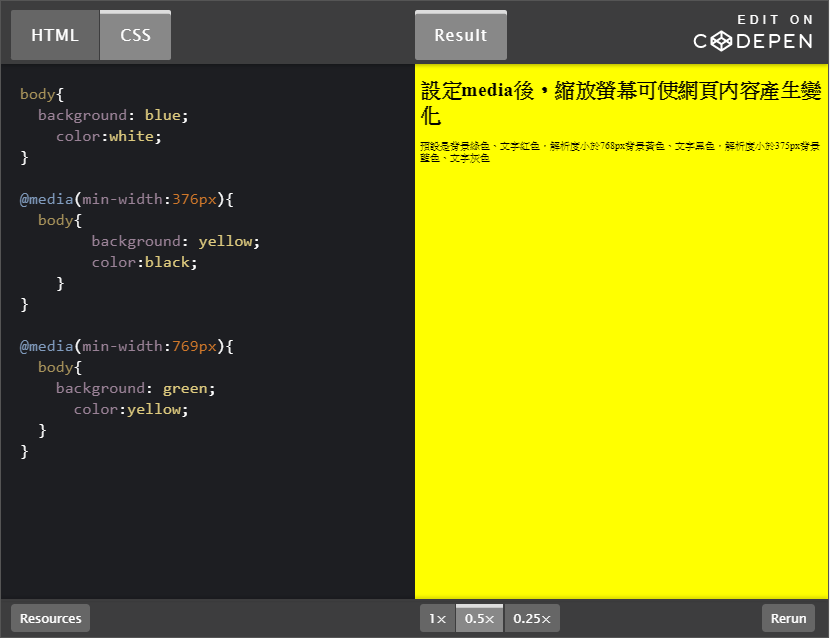
而另一種寫法較就是min-width,這裡先看一下 codepen。
HTML 部分是一模一樣的,這邊只是想要示範用max-width和min-width達成一樣的網頁效果而已,我們來看看min-width的 CSS 怎麼寫。
body{
background: blue;
color:white;
}
@media(min-width:376px){
body{
background: yellow;
color:black;
}
}
@media(min-width:769px){
body{
background: green;
color:yellow;
}
}
這邊min-width的意思就是,此網頁的一般設定是將body的背景設為綠色、文字白色,但是當解析度大於376px時,請將背景設為黃色、文字黑色,當解析度大於769px時,將背景設為綠色、文字黃色,用min-width的寫法,一般就是先從手機開始寫到平板再寫到 desktop,以行動瀏覽為主的網頁通常會用min-width開始寫。
下面就是這個網頁在執行瀏覽器大小縮放時,透過viewport及max-width及min-width的設定而造成的效果,RWD 網頁沒有甚麼特別的,靠的就是這個,然後再加上設計思維的變更,就可以利用這樣的方式,讓相同的網頁在不同解析度螢幕下自行產生最適合的變化,讓使用者不管用哪一種 device 都可以獲得最好的瀏覽體驗,今天就先介紹到這邊,謝謝~~


這裡有個不錯的影片提供您參考
https://www.youtube.com/watch?v=2KL-z9A56SQ
謝謝分享,我來去看看~~
這個油管主的其它影片有空時也可以爬一下,像EM跟REM的差別也是在RWD網頁設計上需要理解的。
看完了,也訂閱了該作者,意外的發現,原來英文的codeing影片沒有想像中的難理解,謝謝分享~~
![]()
CSS對我來說認識不夠深,基本確實知道怎麼做,再來深入的話對上RWD完全不熟悉,真的要加強正確的做法和觀念,己經訂閱了!!!
![]()